How to use material colours as inputs
A how-to guide for changing material colours in the solution.
Introduction
Would you like to change material colours in the solution to display different colour options? Then use material colours as inputs in your solution by following these steps.
Prerequisites
- You configured the frames and routes for your solution.
- You configured the relevant contents such as the model(s), control panel(s), viewer(s) and datastore.
1. Define & assign default materials
- See viewerConfig configuration docs for further information.
2. Transfer information from the control panel to the viewer
- Subscribe the viewer to the control panel.
- Define the selection control which changes the colour of the material.
- Define the
materialwhich is affected by the colour change. - Use
assignMaterialPropertiesByKeyto set the material colours for visualisation.
The configuration should look similar to the example below:
viewer:
kind: Viewer
materials:
outer: #material
kind: StandardMaterial
color: [0, 0, 255]
subscribe:
- kind: Model
frame: home-frame
source: model
assignMaterials:
my-geometry: my-material #gh output:material
- kind: ControlPanel
frame: home-frame
source: params
control: my-color-control
material: my-material
assignMaterialPropertiesByKey:
blue: #should match the values used for the control
color: [0, 0, 255]
dark: #should match the values used for the control
color: [0, 0, 50]
red: #should match the values used for the control
color: [200, 0, 0]
3. Add a control for the material colour
- Configure a selection control with
kind: SelectColorin the control panel. - Add a label for the control, which will be visible in the solution.
- Set the default value to one of the options.
- Define the
choiceswithkind:Color, theirlabels,valuesandcolor.
❗ The values should match the options configured with the assignMaterialPropertiesByKey entity.
The configuration should look similar to the example below:
params:
kind: Controlpanel
controls:
my-color-control:
kind: SelectColor
label: Outer color
value: blue
choices:
- label: Blue
value: blue #should match the values set with assignMaterialPropertiesByKey
kind: Color
color: [0, 0, 255]
- label: Dark
value: dark #should match the values set with assignMaterialPropertiesByKey
kind: Color
color: [0, 0, 50]
- label: Red
value: red #should match the values set with assignMaterialPropertiesByKey
kind: Color
color: [200, 0, 0]
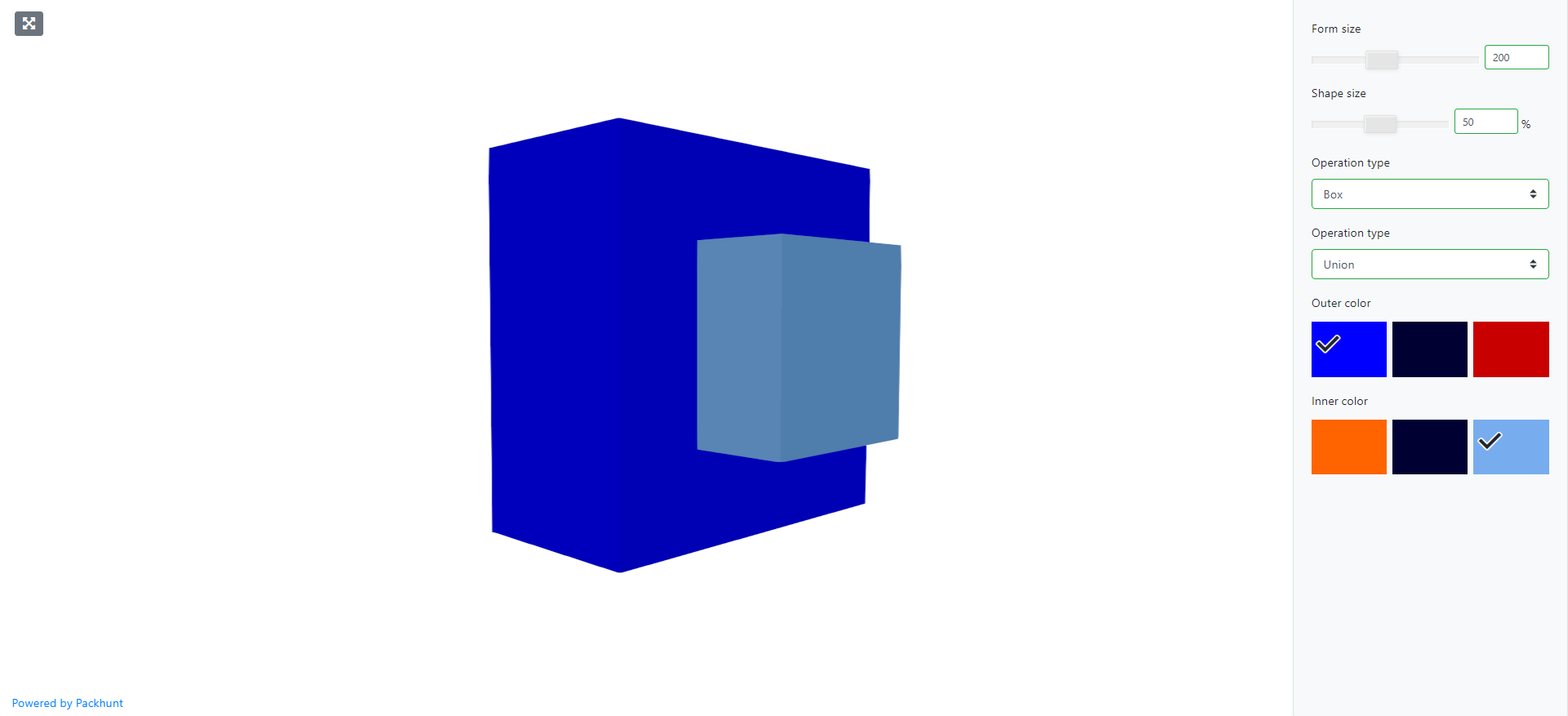
See the image below as an example.

Configuration
See the viewerControlPanelSubscribe configuration docs and SelectColorControlConfig configuration docs for more information.