How to add a pop-up
Introduction
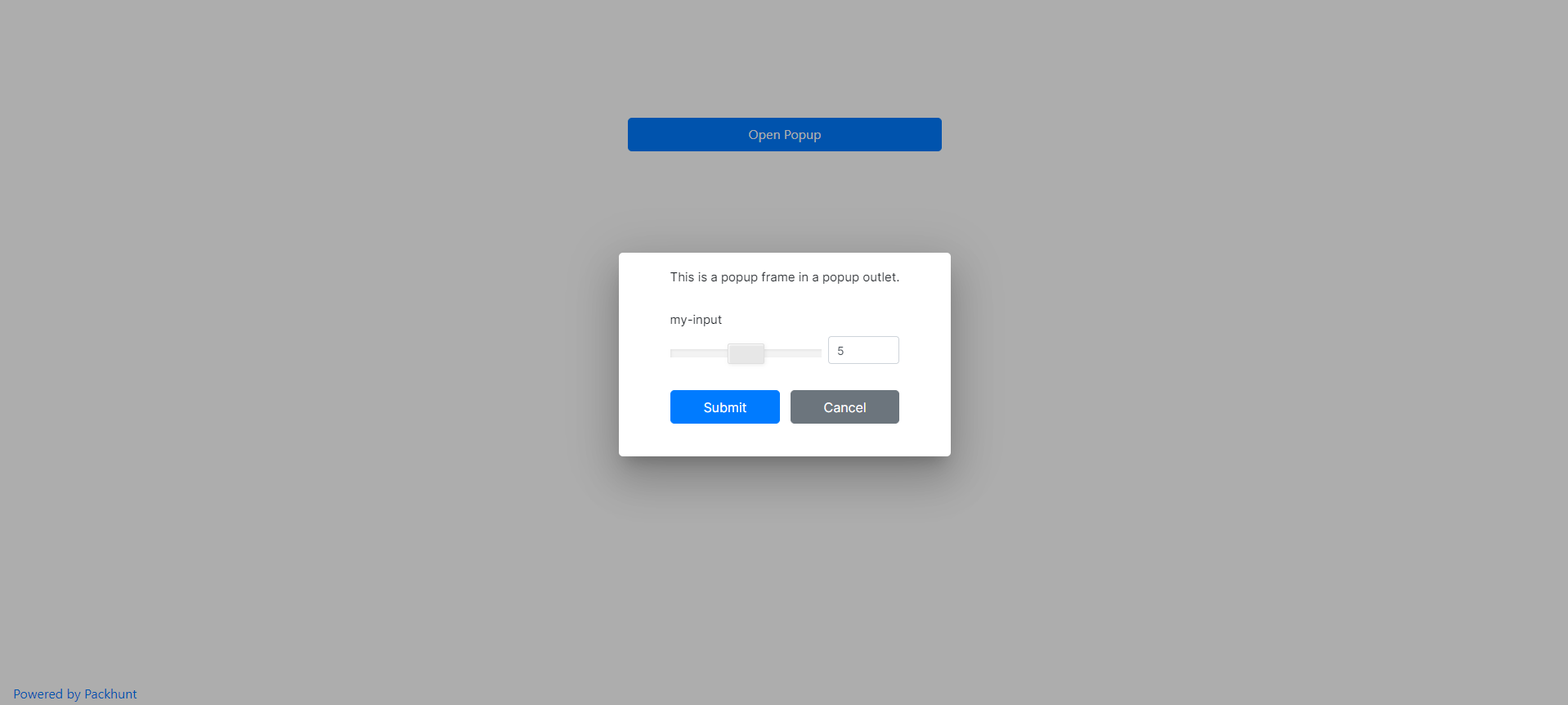
Would you like to have frames that popup when the user clicks a button? Then add a pop-up to your solution by following these steps.
Prerequisites
- You configured the frames and routes for your solution.
- You configured the relevant contents such as the model(s), control panel(s), viewer(s) and datastore.
1. Add a frame for popup contents
To define the contents of the popup:
- Create a new frame.
- Add a
ControlPanelto this frame.
💡 You can add buttons to submit or close the popup. By default, the popup closes when the control panel inputs are submitted.
The configuration should look similar to the example below:
my-popup-frame:
kind: Frame
contents:
control-panel:
kind: ControlPanel
controls:
text:
kind: Text
text: This is a popup frame in a popup outlet.
my-cancel-button: #Optional
kind: Button
text: Cancel
color: secondary
2. Add a button to open the pop-up
- Add a
buttonto the contents of the root frame to open the pop-up form with.
The configuration should look similar to the example below:
my-root-frame:
kind: Frame
contents:
my-open-button:
kind: Button
text: Open form
3. Add a pop-up outlet
- Add a pop-up outlet with
kind: PopupOutletto the contents of the root frame. This outlet contains the contents of your popup frame. - Define the frame it should contain. The configuration should look similar to the example below:
my-root-frame:
kind: Frame
contents:
my-popup:
kind: PopupOutlet
frame: my-popup-frame
💡 Note that you don’t need to add the popup outlet to the layout of your frame.
4. Subscribe the popup outlet to the open button
You open the popup when the open button in the root frame is clicked.
- Subscribe the
PopupOutletto theButton. - Define which frame contains the relevant button.
- Set the
actionto “open”.
my-root-frame:
kind: Frame
contents:
my-popup:
kind: PopupOutlet
frame: my-popup-frame
subscribe:
- kind: Button # on click
frame: my-root-frame
source: my-open-button
action: open
5. Optionally subscribe the popup outlet to the cancel button in the control panel
If you have a Button in the popup, you can close the popup when the button is clicked.
- Subscribe the PopupOutlet to the ControlPanel.
- Define which frame contains the relevant button.
- Set the name of the button.
- Set
actionto “close”.
my-root-frame:
kind: Frame
contents:
my-popup:
kind: PopupOutlet
frame: my-popup-frame
subscribe:
- kind: ControlPanel # on click cancel
frame: my-popup-frame
source: my-control-panel
button: my-cancel-button
action: close
6. Optionally subscribe the popup outlet to the control panel
If you have a SubmitButton in the popup, you can close the popup when the inputs in it are submitted.
- Subscribe the
PopupOutletto theControlPanel. - Define which frame contains the relevant button.
- Set
actionto “close”.
💡 You are subscribing the the “Submit” action of the whole control panel, so there is no need to set the button name.
my-root-frame:
kind: Frame
contents:
my-popup:
kind: PopupOutlet
frame: my-popup-frame
subscribe:
- kind: ControlPanel # on submit
frame: my-popup-frame
source: my-control-panel
action: close

Configuration
See the popup outlet configuration docs for more information.