How to add titles and descriptions to your solution
A how-to guide for adding titles and descriptions to your solution
Introduction
Would you like to add descriptions and titles to provide more information about your solution? Then add static text to your solution by following these steps.
Prerequisites
- You configured the frames and routes for your solution.
- You configured the relevant contents such as the model(s), control panel(s), viewer(s) and datastore.
1. Add a text control to the control panel
- Create a control with
kind: Textin the control panel. - Define the
textto display in the control panel. - Optionally define the
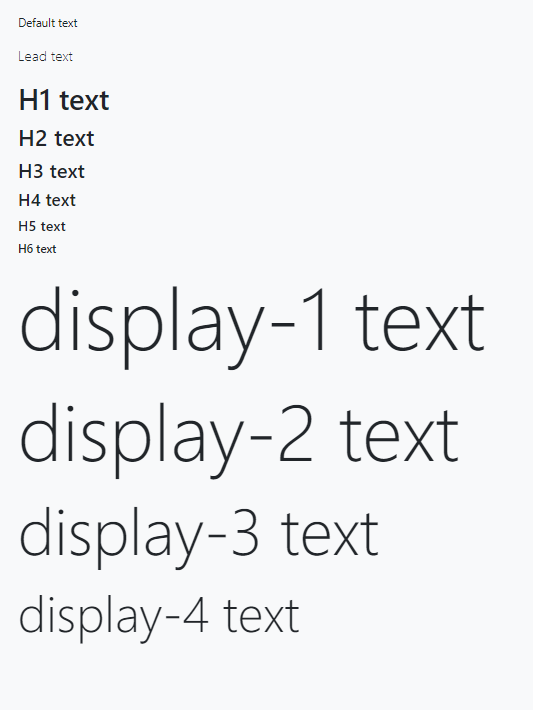
typeto change the font. Thetypecan be:leadh1,h2,h3,h4,h5display-1,display-2,display-3,display-4
💡 To change the order of the controls in your solution, you can re-order them in the configuration. For example, if you’d like to add a title to the top of the control panel, make sure it’s the first item in your control panel configuration.
The configuration should look similar to the example below:
contents:
my-control-panel:
kind: ControlPanel
controls:
my-text:
kind: Text
text: This is my text.
type: lead # optional
See the image below as an example.

Configuration
See the textControlConfig configuration docs for more information.