Blocks
Explanation on using blocks.
Blocks allow you to add various user interface components (e.g. ControlPanel, Viewer) and functionalities (e.g. Grasshopper models) to your web-app.
Blocks are functional elements that each have a specific role in a solution. For example, the Viewer block displays geometry and the Model block runs a Grasshopper model.
The blocks visible in the user interface (e.g. ControlPanel and Viewer) must be added to the layout of the frame. In the layout you can specify where each block should show up in the user interface.
See the block configuration section for more information about how to configure specific blocks.
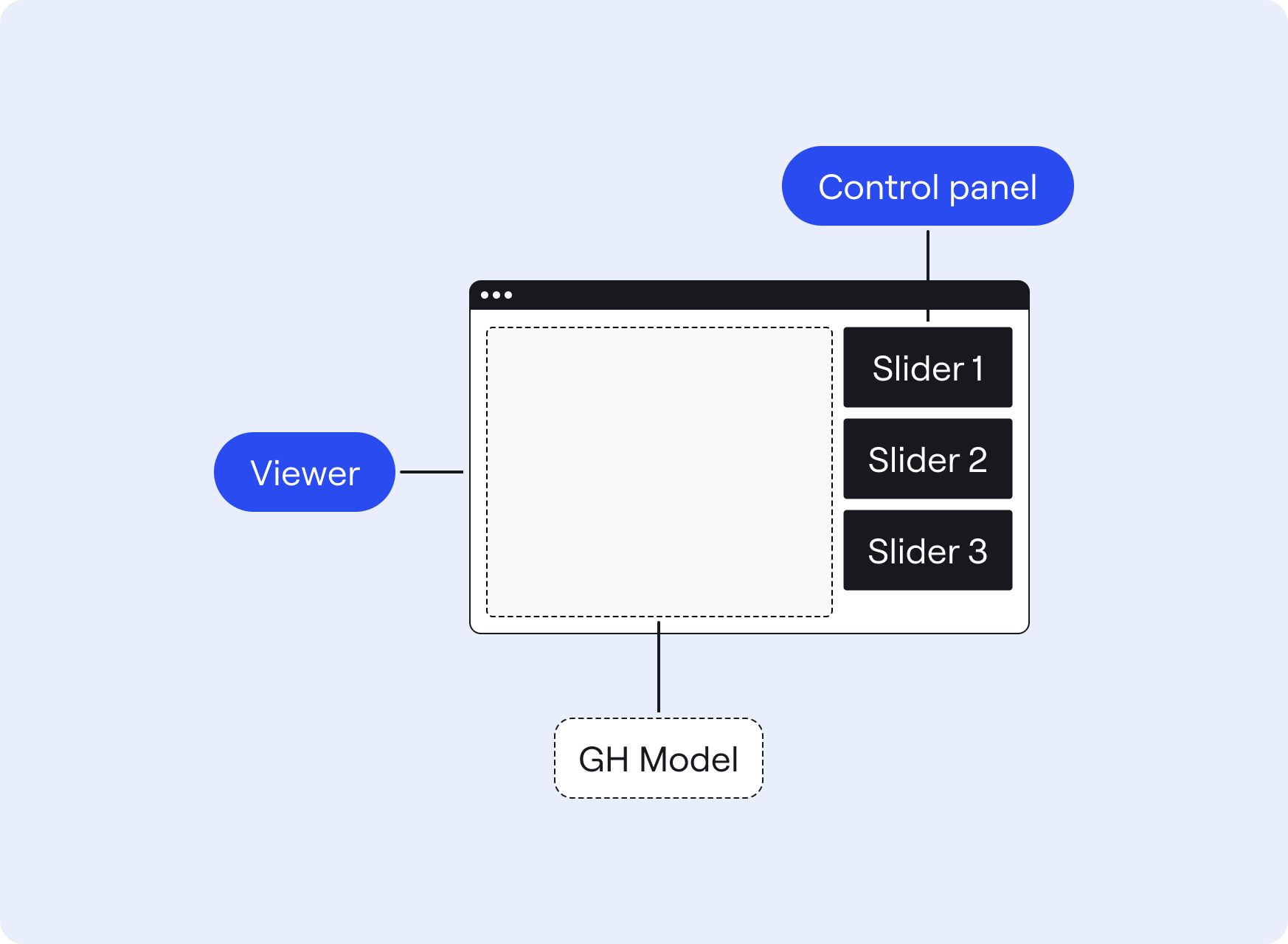
The example below shows a web-app with a control panel, viewer and model block.