How to add legends
Introduction
Would you like to use colors to represent different categories or analysis results? Then add a colour legend to your solution by following these steps.
Prerequisites
- You configured the frames and routes for your solution.
- You configured the relevant contents such as the model(s), control panel(s), viewer(s) and datastore.
- You have a Rhino Grasshopper definition with your solution logic.
1. Configure the legend in VSCode
To add a legend to your solution, the legend should be configured in your solution.yaml file.
- Create an entity with the
kind: Legend. - Optionally specify the legend
type.
Categorical legends result in color swatches and can be used for color-coding geometries.
Staggered legends result in adjacent colored blocks in relation to a scale and can be used for showing quantitative analysis results. - Optionally specify the legend
colours. - Optionally define the
labelsfor the colors.
❗ If you’re using a staggered legend, the number of labels should be 1 more than the number of colors.
The configuration should look similar to the example below:
my-legend:
kind: Legend
type: Categorical # Optional
colours: # Optional
- [0,0,255]
- [0,255,0]
- [255,0,0]
labels: # Optional
- my-label-1
- my-label-2
- my-label-3
💡 The legend colors and labels can also be defined in Rhino Grasshopper for dynamic results.
2. Optionally output legend data from Rhino Grasshopper
To create dynamic legends for your solution:
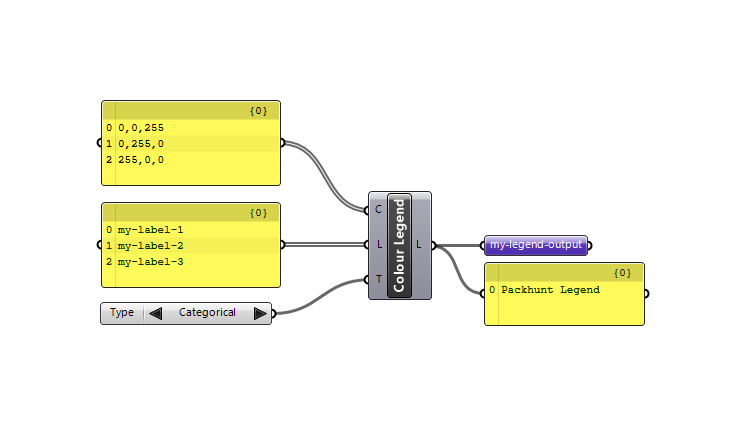
- Add the Packhunt
Colour Legendcomponent to the Rhino Grasshopper canvas. - Specify the RGB color codes which should be displayed in the legend.
- Define the legend type.
- Define the values each color represents as “labels”.
- Connect the
Colour Legendcomponent’s output to the PackhuntData Outputcomponent. - Rename the
Data Outputcomponent.
See the image below for an example Grasshopper definition.

To retrieve the legend labels and colours from your Grasshopper model:
- Define a subscription from the legend to the model.
- In the subscription, specify the target frame and model.
- Specify which Grasshopper legend output to retrieve.
💡 If you’re retrieving the legend from your Grasshopper definition, you don’t need to configure the type, labels and colours in your solution.yaml file.
The configuration should look similar to the example below:
my-legend:
kind: Legend
subscribe:
- kind: Model
frame: my-home-frame
source: my-model
legend: my-legend-output # must match GH model output
3. Add the legend to the layout
To display the legend in your solution, add it to the layout configuration. For instructions, see the how-to guide for customizing solution layouts.
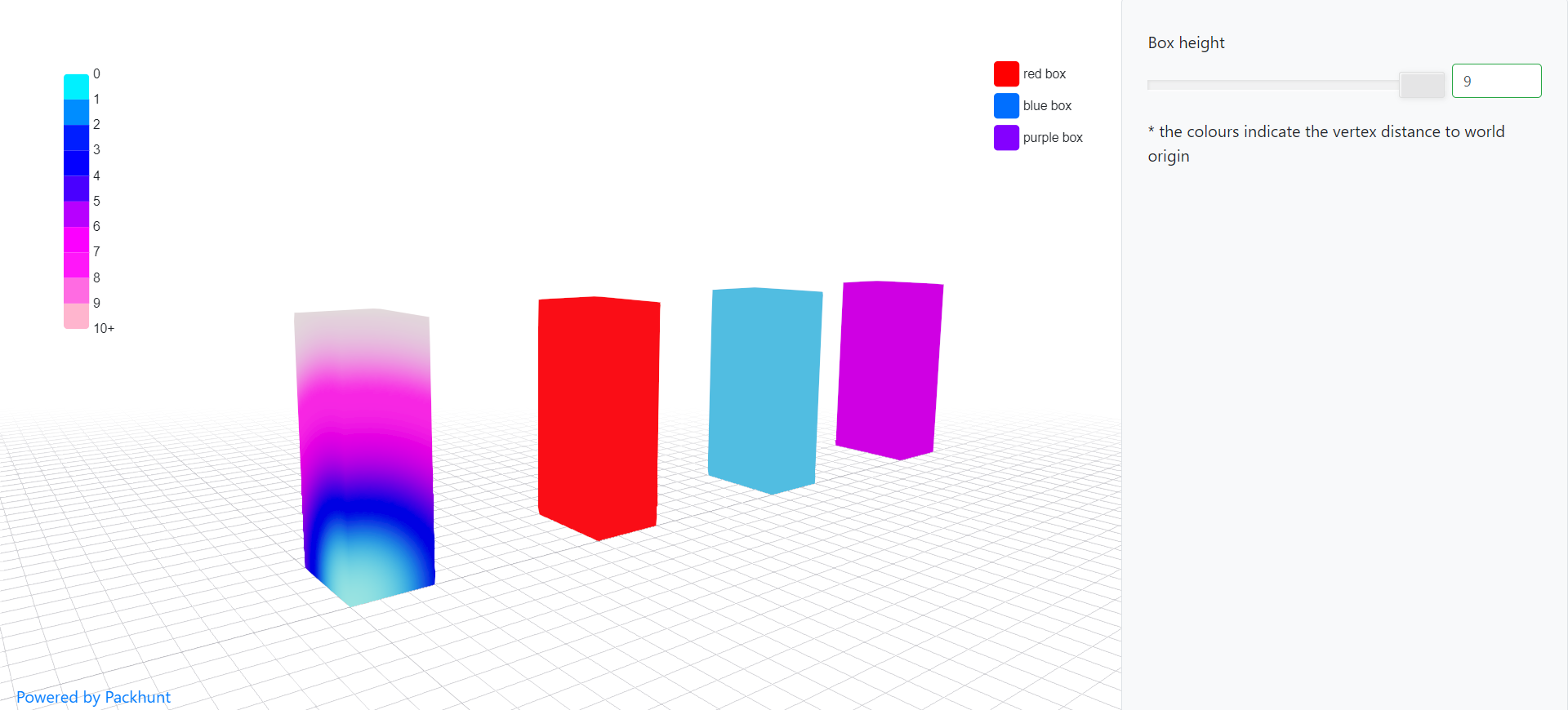
See the image below as an example.

Configuration
See the legendConfig configuration docs and legendModelSubscription configuration docs for more information.